In APEX 5.1 (still Early Adaptor 1 at this moment), Oracle JET - Javascript Extension Toolkit - is included to facilitate charting.
The APEX Development Team recently mentioned that not only the Data Visualisations part of JET will be included in APEX 5.1, but the complete installation of JET. The whole package. That won't do the size of the downloadable install file any good, but more important is: what can we do with it?
A number of the Data Visualisations will be exposed in APEX for the declarative definition of charts as we are used to now using the Anycharts library. But there are more Data Visualisations - check the JET Cookbook for all examples - and other components that might be of interest for an APEX application. So how can we use these in our apps?
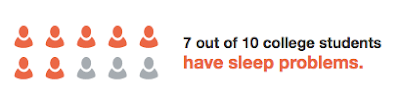
As an example, I would like to use the PictoChart component in my application.
Fist of all - as we don't have APEX 5.1 yet - we need to download the Oracle JET library and install the files on either your web server or upload all of them into the APEX Static Files. As there are a lot of files - and I mean, really a lot - I would recommend storing the files on your web server.
Next, if you follow the steps of the JET Cookbook, you'll notice that they all make heavy use of the Knockout Javascript library. Knockout is extremely powerful, but also rather complex for most APEX developers. And in an APEX environment we don't really need it. So can we use Oracle JET components without Knockout, as there is no example on the (official) JET pages?
But there is an un(der)documented feature, which is the "initializer" call of an Oracle JET component, click here to open that part of the documentation of the PictoChart component. That looks more familiar to us, as it is just an (old fashioned) Javascript call with a JSON object as a parameter! So how do we get that on an APEX Page?
First of all we need to include RequireJS into our application by referencing
#IMAGE_PREFIX#jet/js/libs/require/require.js
in the "File URLs" property of our Page. Of course, the exact location is dependent on where you stored the JET library. Next we have to tell RequireJS where all the Oracle JET files are that we need to load. Therefore we call (in the "Execute when Page Loads" property of the page) :
requirejs.config({
baseUrl: apex_img_dir + "oraclejet/js/libs",
paths: {
"jquery" : "jquery/jquery-2.1.3.min",
"jqueryui-amd" : "jquery/jqueryui-amd-1.11.4.min",
"ojs" : "oj/v2.0.0/min",
"ojL10n" : "oj/v2.0.0/ojL10n",
"ojtranslations" : "oj/v2.0.0/resources",
"promise" : "es6-promise/promise-1.0.0.min"
},
shim: {
jquery: {
exports: ["jQuery", "$"]
}
}
})
Now, also in the "Execute when Page Loads" property of the page, we can call the initializer of the PictoChart component :
require(['ojs/ojcore', 'jquery', 'ojs/ojpictochart'],
function (oj, $) {
$("#pc1").ojPictoChart(
{items: [
{ name : 'Have Sleep Problems'
, shape : 'human'
, count : 7
, color : '#ed6647'
},
{ name : 'Sleep Well'
, shape : 'human'
, count: 3
}]
, animationOnDisplay: 'zoom'
, columnCount: 5
});
});
and finally we need to define component with the id "pc1" above mentioned into where the PictoChart is rendered by creating a region serving static content:
<div id="picto-container">
<div id='pc1'style="vertical-align:middle; margin-right:15px">
</div>
<div style="display:inline-block; vertical-align:middle; font-weight:bold">
<span style="color:#333333; font-size:1.1em">7 out of 10 college students</span><br>
<span style="color:#ed6647; font-size:1.3em">have sleep problems.</span>
</div>
</div>
As a result we will see the exact same PictoChart as shown above in our APEX Page.
In the next blog post I will show how to convert this hard-coded data into an easy-to-use APEX plugin.
So stay tuned !


Comments